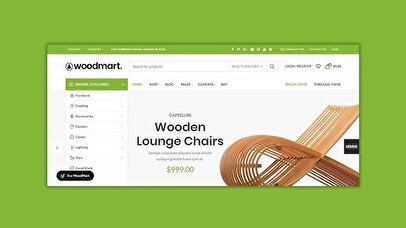
طراحی صفحه محصول در وودمارت: راهی برای افزایش فروش و جلب اعتماد مشتری

برای ایجاد یک طرح بندی جدید باید اطلاعات خواسته شده را به درستی وارد کنید که در ادامه هر یک را کامل بیان خواهیم کرد.
نام طرح: بهتر است ابتدا برای طرح خود یک نام جدید انتخاب کنید، نامی انتخاب شود که در قالبهای ذخیره شده به درستی مشخص باشد.
شرایط: اگر شرط خاصی مد نظر دارید در مورد نمایش صفحه محصول، باید در این بخش وارد شود.
طرح بندیهای از پیش تعریف شده: در این بخش طرح هایی از پیش طراحی شده وجود دارد که میتوانید یک مورد را انتخاب و روی صفحات سایتتان اعمال کنید.
و سپس در نهایت روی گزینه ایجاد طرح بندی کلیک کنید.
نکات کلیدی برای طراحی صفحه محصول در وودمارت
برای طراحی یک صفحه محصول در وودمارت، باید به جزئیات و اصول حرفهای توجه کنید. در ادامه، مهمترین نکات را بررسی میکنیم:
استفاده از چیدمانهای سفارشی وودمارت
وودمارت امکان ایجاد چیدمانهای سفارشی را از طریق بخش «چیدمان ووکامرس» در پیشخوان وردپرس فراهم میکند. برای شروع، به مسیر پیشخوان > چیدمان ووکامرس > محصول تکی بروید و یک چیدمان جدید ایجاد کنید.
بهینهسازی تصاویر
تصاویر باکیفیت و گالری جذاب از مهمترین عوامل جلب توجه مشتری هستند. وودمارت ابزارهایی برای نمایش گالری تصاویر با قابلیت زوم، اسلایدر و نمایش تصاویر متغیر (مانند رنگهای مختلف محصول) ارائه میدهد.
ایجاد تجربه کاربری ساده و روان
صفحه محصول باید بهگونهای طراحی شود که مشتری بهراحتی اطلاعات موردنیاز خود را پیدا کند. از ویجتهای وودمارت مانند «عنوان محصول»، «قیمت محصول»، «رتبهبندی ستارهای» و «توضیحات کوتاه» استفاده کنید.
بهینهسازی برای سئو
وودمارت با کدهای بهینه و سازگاری با افزونههای سئو مانند افزونه yoast seo، به بهبود رتبهبندی صفحات محصول در موتورهای جستجو کمک میکند. از توضیحات متا، کلمات کلیدی مرتبط و ساختار مناسب برای محتوا استفاده کنید.
افزودن ویژگیهای تعاملی
وودمارت امکان افزودن ویژگیهایی مانند مقایسه محصولات، مشاهده سریع و لیست علاقهمندیها را فراهم میکند. این ابزارها تعامل کاربر با صفحه را افزایش میدهند و احتمال خرید را بالا میبرند.
و در پایان
طراحی صفحه محصول در وودمارت فراتر از یک کار فنی است؛ این یک هنر و استراتژی برای جلب اعتماد و افزایش فروش است.
با استفاده از ابزارهای وودمارت و رعایت نکات حرفهای مانند بهینهسازی تصاویر، سادهسازی تجربه کاربری و سفارشیسازی بر اساس نیازهای مخاطب، میتوانید صفحاتی خلق کنید که نهتنها زیبا و کاربردی باشند، بلکه بهطور مؤثری بازدیدکنندگان را به مشتریان وفادار تبدیل کنند.
از این که تا اینجا همراه ما بودید ممنونیم، ما در این مقاله سعی کردیم به صورت 0 تا 100 به طراحی صفحه محصول در قالب وودمارت بپردازیم، با استفاده از ابزارهای جذاب این قالب وردپرسی میتوانید بهترین صفحه محصول را برای خود طراحی کنید.
سوالات متداول
چگونه میتوانم آیکونهای مقایسه و علاقهمندی را به صفحه محصول اضافه کنم؟
برای افزودن این آیکونها، از ویجتهای اختصاصی وودمارت مانند “دکمه افزودن به لیست علاقهمندیها” یا “مقایسه محصولات” در المنتور یا ویژوال کامپوزر استفاده کنید.
آیا طراحی صفحه محصول با وودمارت نیاز به کدنویسی دارد؟
خیر، وودمارت با ابزارهای اختصاصی خود و صفحهسازهایی مانند المنتور کامل سازگار است و میتوانید بدون نیاز به کدنویسی، صفحات محصول را با کشیدن و رها کردن المانها طراحی کنید.
به گزارش اقتصادآنلاین، وودمارت، به عنوان بهترین قالب وردپرس برای طراحی سایتهای فروشگاهی، با انعطافپذیری و ابزارهای پیشرفتهاش به شما کمک میکند تا صفحات محصول جذاب و کاربرپسندی را طراحی کنید. در این مقاله، به بررسی اهمیت طراحی صفحه محصول در وودمارت و نکات کلیدی برای بهینهسازی آن میپردازیم تا بتوانید تجربهای بینظیر برای مشتریان خود رقم بزنید؛ برای کسب اطلاعات بیشتر تا انتهای مقاله همراه ما باشید.
▸ آخرین شرط دولت برای واریز مرحله سوم یارانه معیشتی اعلام شد!
▸ پیام تسلیت عراقچی در پی جان باختن و جراحت هموطنان در سانحه ناگوار بندر شهید رجایی
▸ اطلاعیه رسمی صادر شد/ پرداخت وام بانکی تا سقف ۲۰۰ میلیون با کارت یارانه تایید شد؟
▸ حکم قاتل کودک چهار ساله صادر شد